If you ever read my (mostly dead) more general blog, you might know that I’m a bit of an amateur genealogist. I’ve been tracing my family for over twenty-five years and I’ve got some branches of it back to the 1700s (actually, I have one branch back to the late 1600s).
One problem in genealogy is how to present data in a readable and easily-understandable way. Family trees are messy things. Both the roots and the branches can get very tangled. A good way to cut through all of that is to ignore unnecessary branches and just show the ancestors of a given person on the tree.
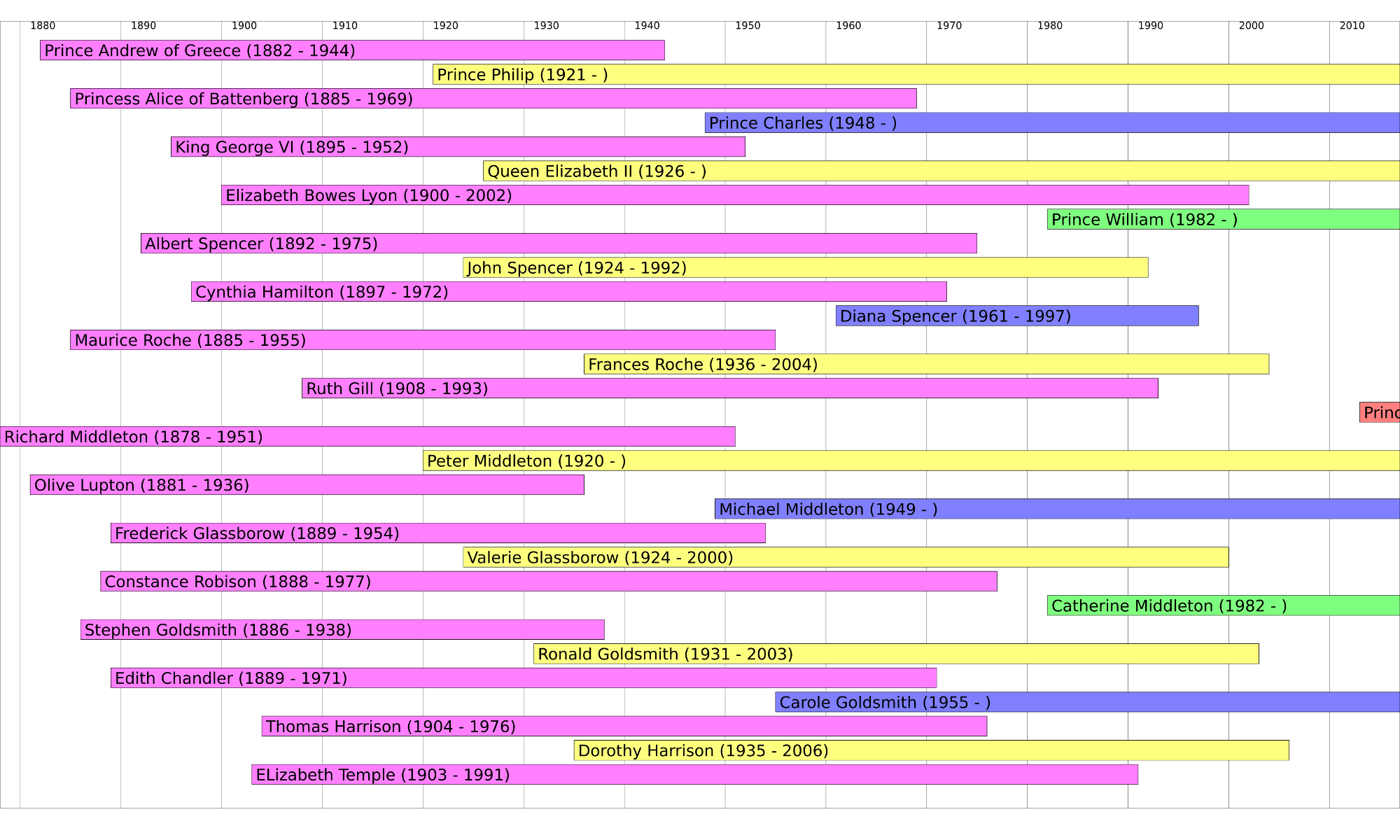
And that’s what the image at the top of this post shows. In the right-hand side of the image, halfway down, you will see Prince George of Cambridge (ok actually, you’ll see “Princ”, that’s a bug that I need to fix – it works when someone’s lifespan is long enough to fit their name in!) Above and below him (at a quarter and three-quarters of the way down the page) you’ll see his parents. And so on back through time until on the left of the page you’ll see his great, great, grandparents – most of whom were born back in the nineteenth century.
It’s all created with a Perl program, of course. I’ve just uploaded SVG::Timeline::Genealogy to CPAN (it should be there at some point later today) and that can be used to draw these diagrams.
The module is very similar to SVG::Timeline which I wrote about a couple of weeks ago. And that’s completely unsurprising as it’s a sub-class of that module. Interestingly, early drafts of this module pre-date SVG::Timeline, but I recently realised that it should be a sub-class so I spent yesterday re-implementing it (and making more than a few changes to SVG::Timeline as some idiot had made it hard to sub-class!)
There are two ways to use the module. The hard way involves writing your own code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
use SVG::Timeline::Genealogy; my $tree = SVG::Timeline::Genealogy->new; $tree->add_person({ ahnen => 1, text => 'Joe Bloggs', start => 2000, }); $tree->add_person({ ahnen => 2, text => 'Mr Bloggs', start => 1975, end => 2005, }); $tree->add_person({ ahnen => 3, text => 'Joe Bloggs', start => 1975, }); print $tree->draw; |
The easy way involves putting the information in a data file and using the treeline program that is included in the distribution.
|
1 2 3 4 5 |
$ cat bloggs.dat 1 Joe Bloggs 2000 2 Mr Bloggs 1975 2005 3 Mrs Bloggs 1975 $ treeline bloggs.dat > bloggs.svg |
The fields in the data are separated by tabs.
The important bit to get right is the “ahnen” attribute. “Ahnen” is short for “Ahnentafel Number” and it’s a concept that is common in genealogy. You take a person in your family tree (say you for example) and give that person a number of 1. Your father then has a number of 2 and your mother is 3. Carry on with that scheme through the generations. You paternal grandparents are 4 and 5, your maternal grandparents are 6 and 7… and so on.
These numbers have a couple of interesting properties. Firstly, if a person has an Ahnentafel Number of $x, then their parents are 2 * $x and 2 * $x + 1. Secondly, with the exception of person 1 (who can obviously be of either sex) all the men have even numbered Ahnentafel Numbers and the women all have odd numbers.
It is therefore these numbers that allow us to convert a flat data file into a tree structure. They tie the records together in the correct order. If you want to know more, I have a module called Genealogy::Ahnentafel which allows you to manipulate these numbers in various ways.
So that’s, SVG::Timeline::Genealogy. Hope you find it useful. Please share any interesting genealogies that you find.


Hi Dave
Looks good! Is there a way for you to activate horizontal scroll in this article, so we can see ‘Prince George of Cambridge’?
And, clicking g+ just hangs. I clicked Cancel, so I’m hoping this post gets thru.
Cheers
Ron
Hi Ron,
There’s no more image to scroll to. You’re seeing the whole thing. Because I start writing the text at the left of the rectangle, names get clipped if the person’s life-span isn’t long enough.
The solution is to spot when it’s going to happen and right-justify the text in those cases. But I haven’t done that yet.
Sorry. I misunderstood.