I thought it might be interesting to talk about some of the topics I’ll be covering at my workshops at The Perl Conference in Glasgow in August. Today I’ll be talking about the Web Site Tune-Up workshop and in my next post, I’ll cover The Professional Programmer.
And I thought it would be most useful to show you a case study of where I’ve done some work to tune up a web site. So here’s the story of some work I’ve done on the web site for The Perl Conference in Glasgow itself.
When the site first went live, I noticed that it didn’t have any Open Graph tags. Open Graph tags are a series of HTML elements that you can add to the <head> of a web page which tell sites like Facebook interesting things about the page. Most usefully, they can tell Facebook and Twitter which image and text to use when someone shares a link to your site. Obviously, we all want people to share our URLs as widely as possible and having a nice image and a useful description show up when the site is shared is a good way to encourage more sharing (and as I’ve been typing that, I’ve just realised that actually having obvious sharing buttons on the page is another good idea – more work to do there!)
So I needed to find the right place to add these tags. Most web sites are generated by a content management system. Most Perl conference sites us A Conference Toolkit, So I just needed to look through the conference repo to find the template that generates the header of the page and edit that. Here’s the first commit I made, which just added hard-coded values for the tags. With this in place, the tags looked like this:
|
1 2 3 4 |
<meta property="og:title" content="The Perl Conference - Glasgow 2018" /> <meta property="og:type" content="website" /> <meta property="og:url" content="http://act.perlconference.org/tpc-2018-glasgow/" /> <meta property="og:image" content="http://act.perlconference.org/tpc-2018-glasgow/css/logos/lrg-conf-logo.png" /> |
That was an improvement, but there were a few problems. Firstly, it was missing a couple of tags that Twitter likes to use, so I added those in this commit. Then I noticed I had forgotten the description (which prevented Twitter from parsing the data correctly). This commit fixed that.
And there it sat until quite recently. But last weekend I decided I needed to fix those hard-coded values. I noticed the problem when I shared a link to the workshops page on Facebook and my post contained information about the home page.
This took a bit more digging. I had to understand a little more about the internals of ACT. But over a series of small commits last weekend, I got it working as I wanted. Actually, not quite as I wanted – the Wiki URLs are still not working properly, I’ll get back to those later on. I also want to change the description on every page – but I’m not sure if that’s possible in ACT.
This weekend we published an initial version of the schedule for the conference – one that only covers the workshops (as those are the only talks with firm dates yet). Initially, it didn’t look very nice as the standard ACT template for the schedule page shows unscheduled talks before scheduled ones. That didn’t make much sense to me as there is a huge list of unscheduled talks and it seemed unlikely that anyone would ever scroll past that to find the scheduled talks. You should also bear in mind that Google is the most important visitor to your page and Google assumes that the most important content on your page comes first. So changing the order is likely to give us an SEO boost.
So I wanted to find a way to fix that. And that turned out to be harder than expected. It turns out that ACT is built on layers of templates. If your ACT instance doesn’t have a particular template, then the default one is used. And it looks like most people just use the default schedule template. But once I had copied that template into our repository, I was free to edit it any way I wanted. I started by doing the re-ordering that I mentioned above. Then I started to consider other options.
Firstly, the default formatting of the schedule on a ACT site is a little ugly. But I knew that the TPC Glasgow site was built using Bootstrap. So I knew that I could use Bootstrap’s table classes to make the schedule table look a little nicer. That was just a case of adding some classes to the template that generates the table (and, actually, removing quite a lot of unnecessary classes and presentation mark-up – removing presentation mark-up is another good tip for SEO).
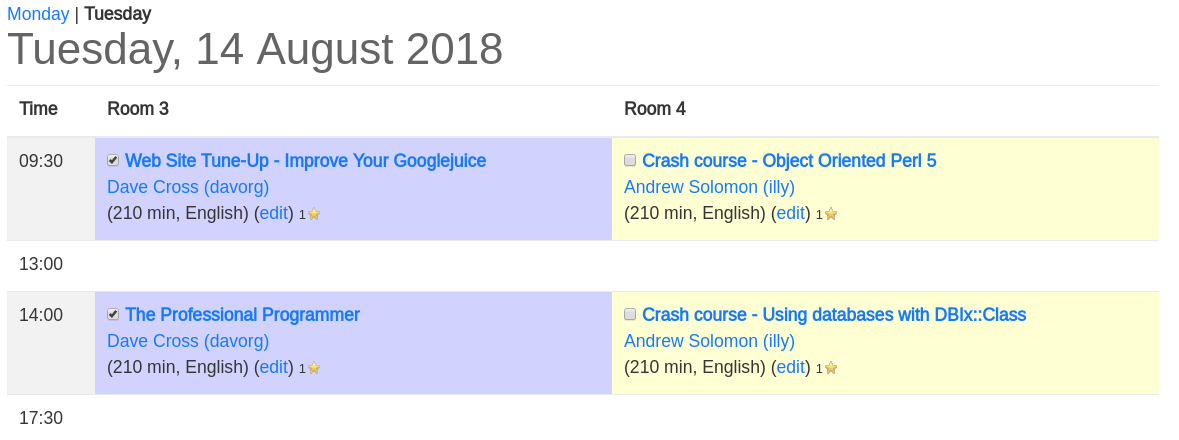
Finally, I wanted to change the order of the data in each cell of the presentation table. Remember when I said above that the most important data should come first? Well, if you’re presenting data about a conference talk, what’s the most important piece of information? The default template showed the speaker’s name before the title of the talk. I wanted to reverse that (I also wanted to split the data across several lines). It turned out that this mark-up was in another template which contained a number of “utility” macros that I had to copy into our repo. But once I had done that, it was simple to make the changes I wanted. The current version of the schedule layout is in the image at the top of this post. I hope you agree it looks nicer that the old version.
So that’s where I’ve got to. There are a few other fixes I’d like to make:
- Fix the Open Graph tags for the Wiki (they’re broken currently because the URL includes parameters)
- Add variable descriptions to the Open Graph tags (if ACT can be made to support it)
- Add more prominent (and more varied) sharing buttons to the pages
- Add structured data to the schedule pages, so that Google has a better chance of knowing what the pages are about.
But that’s a pretty good example of the kinds of things I’ll be talking about in my Web Site Tune-Up workshop. To summarise what I’ve done:
- Added OpenGraph tags to all pages
- Restructured the schedule pages so the most important information comes first
- Moved towards using more semantic mark-up and removed presentation mark-up
- Reordered the data for each talk so readers (including Google) know what the most important data item is
This only touches on the kind of information I’ll be covering in the workshop. There will be dozens more practical tips you can use to improve Google’s understanding of your web site.
The half-day workshop takes place on Tuesday 14th August from 09:30-13:00. Tickets are available when you book your ticket for the main conference and cost £75.
Hope to see you there.